Update tanggal 18 Maret 2018 :
- CDN tidak direkomendasikan untuk blog dengan 90% pengunjung dari Indonesia
- Gunakan script untuk memanfaatkan penyimpanan cache browser (Cek diakhir artikel)
Blog yang mempunyai loading cepat akan meningkatkan skor SEO. Selain itu juga blog dengan loading kurang dari 2 detik mempunyai bounce rate yang rendah dan juga lebih disukai google dan pengunjung.
Setuju dengan 3 poin diatas?
Sebagai seorang blogger, mempunyai blog yang cepat baik dalam versi mobile maupun desktop adalah sebuah keharusan. Apalagi jika blog yang dikelola sudah di monetasi.
Baca ini : Panduan Auto Ads Google Adsense
Sehingga tutorial tentang cara mempercepat loading blog akan banyak sekali kita temukan dalam pencarian google.
Mempercepat loading blog berarti memperingan blog itu sendiri.
Uniknya, blogger yang memasang banyak widget, inline CSS, javascript, dan memasukan gambar yang tidak di kompress terlebih dahulu, masih saja mengharapkan blog mereka fast loading.
Padahal, hal yang mereka lakukan justru malah berbanding terbalik dengan harapan mereka. Dan faktanya, 40% pengunjung meninggalkan blog/website dengan loading lebih dari 3 detik.
Manfaat Fast Loading Blog
Lantas, Apa sih manfaat mempunyai blog yang fast loading?
Selain 3 poin yang saya sebutkan diatas, mempercepat loading blog juga mempunyai manfaat yang amat sangat besar pengaruhnya terhadap blog teman-teman, diantaranya :
1. Menurunkan Bounce Rate
Bounce rate adalah persentase pengunjung yang meninggalkan blog teman-teman setelah hanya membuka satu halaman saja.
Pagespeed adalah faktor utama yang mempengaruhi bounce rate. Semakin tinggi bounce rate, semakin banyak pula pengunjung yang meninggalkan blog teman-teman.
2. Meningkatkan Trafik Blog
Ini sudah jelas. Jika blog teman-teman fast loading, ditunjang dengan konten yang berkualitas, maka visitor akan betah berlama-lama di blog tersebut. Selain itu, Google sangat royal dengan blog yang nggak lemot lho!
3. Meningkatkan Posisi di SERP
Blog yang mempunyai loading yang cepat akan ditandai sebagai user friendly dan mobile friendly blog. Kabar gembiranya, awal 2017 lalu Google mengumumkan menggunakan data tersebut untuk me-ranking suatu situs dan halaman.
Semakin cepat semakin baik, semakin tinggi pula posisi di SERP.
4. Mempercepat Index Artikel Blog
Korelasinya adalah semakin cepat loading blog teman-teman, semakin cepat pula googlebot melakukan crawling blog teman-teman.
Baca ini : Cara Agar Artikel Blog Cepat Terindex Google
Karena, sejak Google mengkampanyekan Make the Web Faster dengan meluncurkan PageSpeed Insight, blog-blog yang mempunyai loading cepat mendapatkan prioritas crawling dari Google.
Lantas, pertanyaannya :
Bagaimana cara membuat blog/website menjadi ringan?
Setidaknya, ada 5 cara untuk meringankan loading blog agar lebih cepat :
1. Kompres gambar sebelum dimasukan kedalam artikel
2. Minify CSS dan Javascript
3. Minimalisir penggunaan widget blog
4. Gunakan Plugin Lazy Load
5. Gunakan Content Delivery Network / CDN
Mari kita bahas satu persatu!
Namun, sebelum saya melanjutkan pembahasan, ada baiknya teman-teman mengetahui terlebih dahulu tentang beberapa miskonsepsi tentang loading blog atau kecepatan blog.
Jangan terlalu menghiraukan Google Pagespeed Insights
Kenapa? Karena Google PageSpeed Insights tidak secara akurat menilai kecepatan loading sebuah blog.
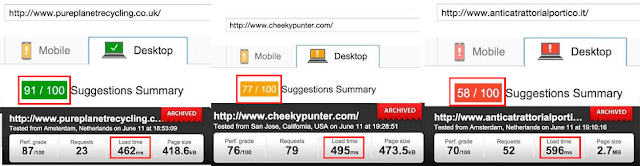
Ah, pasti bakalan banyak yang tidak setuju dengan ini. Pasti. Tapi mari saya tunjukan datanya. Lihatlah perbandingan ketiga website dibawah ini yang saya test menggunakan Google PageSpeed dan Pingdom.

Perhatikan angka yang saya beri kotak merah.
Membacanya dari kiri ke kanan. Diurutkan sesuai nilai Google PageSpeed dari yang tertinggi sampai terendah.
- Pureplanetrecycling : PageSpeed 91/100. Pingdom loading time 462ms.
- Cheekypunter : PageSpeed 77/100/. Pingdom loading time 495ms.
- Anticatrattorialportico : PageSpeed 58/100. Pingdom loading time 596ms.
Kotak merah yang diatas adalah hasil dari Google PageSpeed, dan kotak merah yang dibawah adalah hasil dari Pingdom. Masih terlihat wajar kan? Dimana skor PageSpeed 91/100 mempunyai loading blog yang cepat diangka 462ms (milisecond).
Tapi coba lihat yang berikut ini, hasil pingdom dan pagespeed situs clnet :

Clnet-solution mempunyai skor PageSpeed 85/100. Lebih tinggi dari Cheekypunter dan Anticatrattorialportico. Tapi, perhatikan Pingdom loading time-nya : 3.16 detik. Hampir 10 kali lebih lambat dari kedua situs tersebut!
Apa yang bisa kita simpulkan dari sini?
Google PageSpeed Insights tidak secara akurat menilai kecepatan loading sebuah blog.
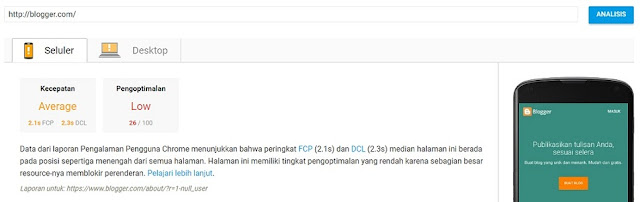
Yang kedua adalah fakta dimana ternyata situs blogger.com sendiri mempunyai skor PageSpeed yang buruk. Berikut screenshotnya :

Sekedar informasi : Blogger adalah milik Google.
Pertanyaannya : Jika Google sendiri tidak mengikuti saran dari Google PageSpeed, yang notabene adalah produk dari Google itu sendiri, lah kenapa saya harus mengikutinya?
Setuju?
Namun, intinya bukan itu. Intinya adalah bahwa jangan terpaku pada skor atau grade dari Google PageSpeed.
Mari kita kilas balik sebentar ketika di bangku sekolah dulu. Apakah mereka yang mendapatkan nilai yang sempurna adalah orang yang pintar? No. Mereka hanya tahu bagaimana cara mengerjakan soal yang benar ketika ujian.
Faktanya, banyak orang pintar yang selalu kebingungan ketika mengerjakan soal. Bahkan beberapa dari mereka dikeluarkan.
Jadi, seperti halnya nilai sempurna bukanlah indikator nyata sebuah kepintaran, maka skor Google PageSpeed juga bukanlah indikator nyata sebuah kecepatan.
Oke, setidaknya itu anggapan saya. Sisanya, mari diskusikan di kolom komentar. So, mari kita masuk ke inti pembahasan : Bagaimana cara mempercepat loading blog?
1. Kompres gambar sebelum dimasukan kedalam artikel
Tips ini sebenarnya tips yang receh. Bahkan setiap blogger baik pemula maupun yang pro sudah faham mengenai tips ini.
Namun, pertanyaan saya : bagaimana cara mengecilkan / kompres gambarnya? Apa software terbaik yang digunakan? Berapa kb ukuran gambar yang optimal?
Kita jawab ketiga pertanyaan tersebut.
Saya telah menggunakan banyak tools untuk melakukan research mana software terbaik untuk mmengecilkan gambar.
Sejauh ini, saya cukup puas dengan software JPEGmini untuk offline, dan Compressor.io serta ImagesSmaller.com untuk kompresi secara online.
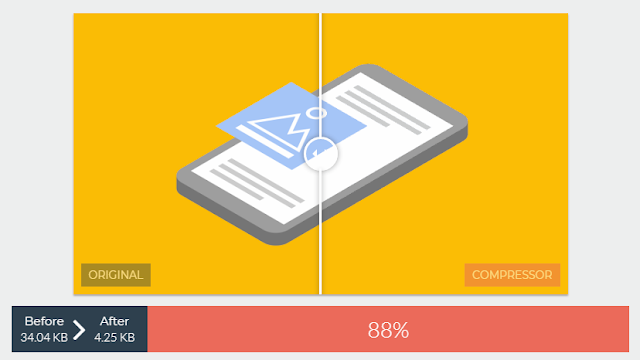
Untuk Compressor.io, online compressor ini mengecilkan gambar tanpa mengurangi kualitas sampai 88% untuk file PNG, dan 70% untuk file JPG! Setidaknya itu batas maksimal yang saya capai selama menggunakan tools tersebut.

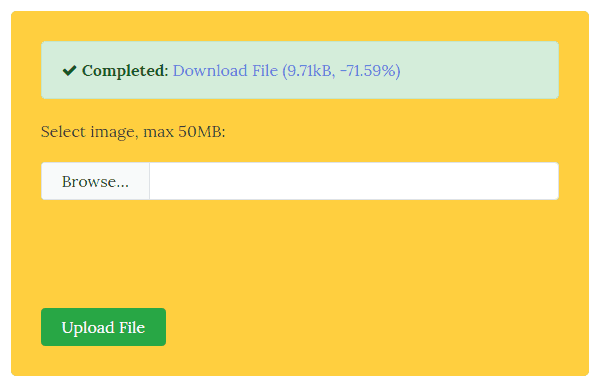
Dan untuk ImagesSmaller.com, sesuai rekomendasi dari Bang Adi Pradana (adipraa.com), tools ini bahkan bisa mengkompresi file gambar sampai 90%!

Awal file 81.3 kb, setelah di kompres memakai ImagesSmaller berkurang lebih dari 71%! Bagaimana dengan JPEGmini? Lumayan bagus. Namun sesuai namanya, hanya untuk file JPG saja.
Rekomendasi : Saya menggunakan kedua tools tersebut untuk mengkompresi gambar. Pertama saya gunakan Compressor.io, jika ukuran file masih lebih dari 50 kb, maka saya menggunakan ImagesSmaller.com.
Hasilnya, gambar-gambar yang saya upload kurang dari 30 kb saja. Bahkan rata-rata sekitar 4-20 kb saja!
Lantas, apakah itu adalah ukuran optimal untuk blog? Tidak juga. Itu hanya standar yang saya buat agar loading blog tidak terlalu lambat. Juga, tidak ada standar yang pasti untuk ukuran gambar. Yang jelas, kompres lah gambar teman-teman sebelum dimasukan kedalam artikel.
2. Minify CSS dan Javascript
Jika masih asing dengan istilah ini, singkatnya minify adalah proses menghilangkan spasi, tab, ataupun komentar css/javascript sehingga proses pembacaan css/javascript lebih cepat.
Sebelum minify [anggaplah ini css/javascript]
- Nugraha Fauzi adalah blogger kece asal Indonesia yang baru bisa move on setelah kurang lebih setahun menjomblo. hehe
Setelah minify [menggunakan cssminifer.com]
- NugrahaFauziadalahbloggerkeceasalIndonesiayangbarubisamoveonsetelahkuranglebihsetahunmenjomblo. Lebih jelasnya berikut ini :

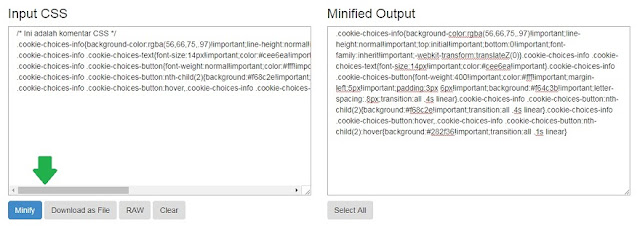
Perhatikan Input CSS diatas. /* Ini adalah komentar CSS */ biasanya merupakan judul dari fungsi CSS. Semisal /* Arlina Featured Post */.
Nah ketika di minify, komentar tersebut akan dihapus. Perhatikan tanda panah hijau. Itu berarti bahwa kode css tersebut sangat panjang ke samping. Karena ditulis perbaris dan menggunakan enter.
Ketika di minify, kode css 5 baris tersebut akan disatukan menjadi 1 baris saja dengan menghapus spasi dan enter yang sebelumnya digunakan.
Lho kenapa harus di minify?
Karena proses pembacaan css ataupun javascript, dilakukan secara horizontal perbaris. Semakin banyak baris, spasi, enter yang digunakan, semakin lama pula proses pembacaan yang dilakukan.
Terus kenapa komentar css/javascript harus dihapus?
Ya karena memang tidak ada fungsinya untuk css itu sendiri. Komentar tersebut hanya untuk mempermudah kita memahami fungsi dari suatu kode.
Bagaimana cara minify css/javascript?Penting : backup dulu template yang teman-teman gunakan. Masuk ke menu theme/tema – edit tema. Gunakan Ctrl + F untuk mencari kode dibawah ini :
- Kode dalam <style> … </style> adalah kode css
- Kode dalam <script> … </script> adalah kode javascript
Kunjungi situs www.cssminifer.com untuk css dan www.javascript-minifier.com untuk javascript. Selanjutnya tinggal coy-paste kode css/javascript yang hendak di minify.
Penting : Jangan sekaligus me-minify semua css ataupun javascript. Sebaiknya setelah selesai me-minify satu css/javascript, klik simpan tema dan lihat apakah ada perubahan yang terjadi – buka halaman satu postingan untuk mengeceknya – semisal tampilan menjadi eror.
Jika tidak terjadi eror tampilan, berarti minify css/javascript sukses. Silahkan lanjutkan ke css/javascript yang kedua dan seterusnya.
3. Minimalisir penggunaan widget blog
Selalu ada harga yang harus dibayar. Untuk apapun itu. Setuju?
Pun dengan blog. Untuk meringankan sebuah blog, maka minimalisirlah penggunaan aksesoris dari blog tersebut. Salah satunya adalah widget blog. Gunakanlah widget blog yang penting-penting saja semisal widget popular post, label, dan subscribe widget.
4. Gunakan plugin LazyLoad
Plugin atau script Lazyload adalah sebuah script yang sangat berguna untuk mempercepat loading blog. Ini dikarenakan script ini akan menampilkan gambar sesuai dengan scroll halaman yang dilakukan visitor.
Artinya, gambar di load secara bertahap. Semisal, dalam satu artikel berjudul Cara Mempercepat Loading Blog ada 10 gambar.
Ketika artikel tersebut di load, maka gambar yang dimuat hanya satu saja. yaitu gambar paling atas. Ketika visitor mulai membaca dan scroll artikel kebawah dan ada gambar kedua, maka saat itulah gambar kedua di load.
Begitu seterusnya. Lumayan berguna kan untuk mempercepat loading blog? Berguna banget!Cek dulu apakah template teman-teman sudah ada Lazyload atau belum.
Caranya Buka Blogger – Template – Edit Html. Ctrl + F lalu ketika Lazyload atau Lazy load. Enter.
Jika belum, berikut script Lazyload yang saya gunakan dari Mbak Arlina. Cara menggunakannya Buka Blogger – Template – Edit Html dan paste kode dibawah ini sebelum </body>.
5. Gunakan Content Delivery Network / CDN
Ini adalah favorit saya. Sederhananya, CDN adalah layanan mirroring website. Dengan menggunakan CDN, seluruh konten website akan di mirror ke semua server CDN yang berada di hampir semua negara yang ada di dunia ini.
Semisal, sebuah blog mempunyai server di San Fransisco Amerika. Ketika ada pengunjung dari Indonesia, maka blog tersebut akan langsung di load dari San Fransisco Amerika.
Sepertinya simple, ya kan? Tapi kenyataannya, hal tersebut sedikit banyak akan mempengaruhi seberapa cepat blog tersebut di muat. Karena perbedaan batas wilayah, apalagi ini beda benua, akan mempengaruhi tingkat ping dan latency blog tersebut.
Sehingga, tidak jarang terjadi yang namanya : Connection timed out.
Nah ketika menggunakan CDN, blog tersebut tidak akan di load dari Amerika. Tapi dari server CDN yang lebih dekat dari lokasi visitor. Sehingga proses loading akan lebih cepat. Masuk akal? Intinya seperti itu.
Pertanyaannya adalah :
Apakah aman menggunakan layanan mirroring seperti itu?
Berdasarkan pengalaman blogger lain, layanan seperti ini aman. Bahkan lebih aman menggunakan CDN daripada tidak menggunakan CDN.
Apakah layanan tersebut berbayar?
Ada yang berbayar – lebih aman tentunya – dan ada juga yang gratisan. Contoh yang gratisan disini saya merekomendasikan Cloudfare.
Apakah domain gratisan .blogspot dan .wordpress bisa menggunakan CDN?
Sayangnya tidak bisa. Hanya untuk top level domain saja.
Bagaimana cara menggunakan CDN Cloudfare?
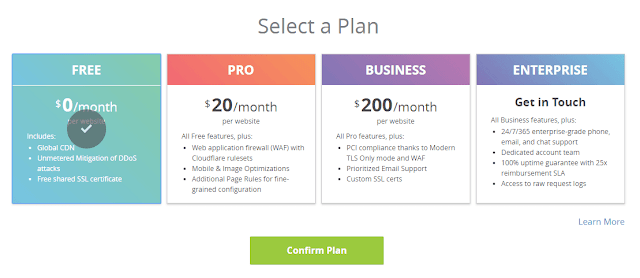
Silahkan masuk ke Cloudfare.com lalu klik Sign Up. Setelah itu pilih yang gratisan seperti berikut ini :

Klik Confirm Plan. Dan ikuti instruksi selanjutnya.
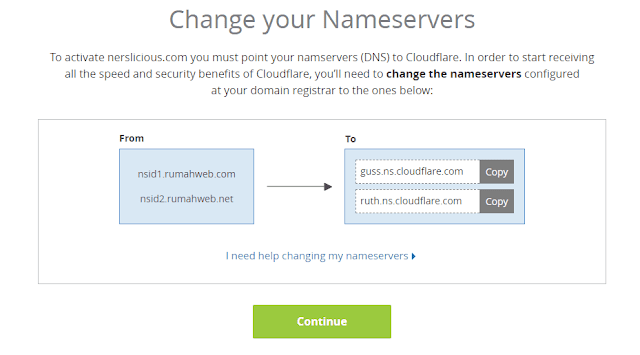
Oh ya, teman-teman akan diminta untuk mengganti nameserver dari domain teman-teman. Caranya, silahkan masuk ke cpanel dimana teman-teman membeli domain, lalu masuk ke kelola domain – nameserver.

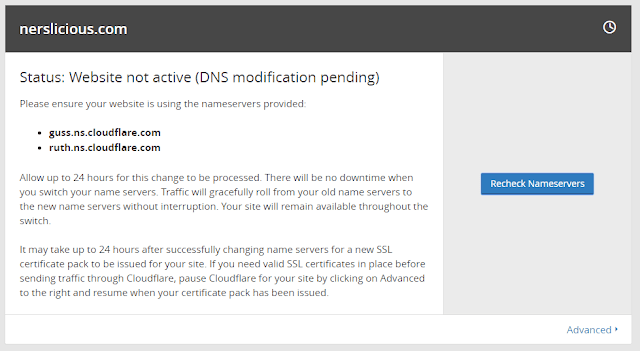
Jika sudah, silahkan tunggu maksimal 2×24 jam. Karena pergantian nameserver biasanya berhasil dalam kurun waktu maksimal 2×24 jam. Jika sudah cek status blog kita di Cloudfare.

Nah kira-kira seperti itulah cara yang saya lakukan untuk mempercepat loading blog. Karena CDN saya belum aktif jadi saya belum bisa rasakan manfaatnya.
Tapi so far, setelah mempraktikan ke 4 cara diatas – nomor 5 masih proses – loading blog saya jadi lumayan cepat dari biasanya.
Saya juga menghapus featured post karena lumayan menguras waktu dan memang kurang berguna juga selain untuk mempercantik tampilan.
Saya juga mencopot semua iklan yang asalnya bertebaran di berbagai area blog saya dan hanya menggunakan satu script iklan banner di bagian bawah header.
Lho, kenapa nggak masang Auto Ads?
Prioritas saya saat ini adalah loading blog. Bukan earning. Auto ads memang bagus, tapi iklan yang di load lumayan banyak. Sedikit banyak jadi mempengaruhi kecepatan loading blog saya.
Kok nggak di cek pakai Google PageSpeed atau Pingdom?
Belum. Karena hari dimana saya posting artikel ini, adalah hari dimana saya baru beres merombak blog ini. Termasuk bongkar pasang gambar yang mempunyai ukuran lebih dari 85 kb. Jadi walaupun saya cek sekarang, hasilnya pasti nggak bakalan jauh beda. Mungkin satu minggu dari sekarang akan saya cek.
Bagaimana cara mengatasi Leverage Browser Caching (Penyimpanan Cache Browser)?
Gunakan script berikut ini, dan tempatkan tepat dibawah tag <head> :
<include path=”/assets/**.css” expiration=”7d” />
<include path=”/assets/**.js” expiration=”7d” />
<include path=”/assets/**.gif” expiration=”3d” />
<include path=”/assets/**.jpeg” expiration=”3d” />
<include path=”/assets/**.jpg” expiration=”3d” />
<include path=”/assets/**.png” expiration=”3d” />
Nah jadi itulah beberapa hal yang saya lakukan untuk mempercepat loading blog ini. Terlepas dari semua itu, yang jelas, kecepatan blog itu yang merasakan adalah visitor. Biarkan visitor menilai sendiri.
Jadi pertanyaannya :
Apakah loading blog ini semakin cepat di load atau semakin lambat setelah saya mempraktikan teknik diatas?
Ini adalah jawaban dari Google PageSpeed Insight :

Nah, bagaimana? Setelah semua langkah diatas di praktikan, itulah hasilnya. Pagespeed 82/100 untuk seluler dan 80?100 untuk desktop.
Selamat mencoba dan semoga bermanfaat ya!

18 Comments
Menambahkan sj mas, utk gambar di blog pilihlah format png, jangan jpg. Karena warna gbrny lbh solid dan ukuran filenya lbh kecil. Jd kalo di kompress jd makin irit.utk kompres gbr scr online, saya biasa pakai imagesmaller, up to 90% dan kelebihannya tsk merusak kualitas gambar.
Jadi kepikirin mau cek blog jejak maya, ah semoga sesuai harapan
karena ngepos alakadarnya jujur nggak begitu banyak belajar tentang trik blog
sangat tersanjung loh master
terima kasih banget masih mau hadir di blog jejak maya yang seadanya
mantap penjelasannya super lengkap. bounce rate ku juga tinggi, loading memang perlu perhatian serius
Wah mantap banget tulisan mastah satu ini.. btw saya emang gapernah kak ngcompress picture, dan teenyata itu ngaruh banget k loadingbya ya? Ia nih saya agak bermasalah dengan bounce ratenya. Saya save artikelnya ya.. semoga aja bounce ratenya bisa turun
waw lengkap.
kalao saya teh suka males negjakkannya. padahal pegen jadi cepet tapi banyak ya caranya panjang banget
ada mas cara singkatnya minta bantuan sama mas nya aja ya 😀
Kalau bicara soal PageSpeed punya google, kadang menarik dan kadang lucu juga. Ya..abaikan saja biar kepala tidak pening.
Ya seperti itulah jika blog gratisan, jika diotak-atik sedikit saja, beratlah loadingnya. Sepertinya google masih setengah hati memberikan hosting maupun domain gratisnya. Atau google belum siap dengan melonjaknya para blogger baru, sehingga google kewalahan.
Soal kompres, saya tidak menerapkannya. Hasilnya gambarnya turun drastis, saya biarkan apa adanya yang penting mengurangi jumlah upload gambar, ya usahakan kalau bisa satu cukuplah.
Plugin lazy-load, aduh hasilnya kurang bagus, gambar dalam widget tertunda nongolnya.
Minifiti saya setuju. tapi harus dengan kecermatan, karena tidak semua kode bisa di minfiti
CDN? Ribetnya kayak ampun. Tapi bagus juga seh.
Kalau bicara soal ke cepatan loading, kadang bikin males ngeblog. Gairah jadi menurun. lihat saja blog saya yang katanya GMTrix maupun googlespeed nilainya sangat bagus tapi kenyataannya berat sekali.
cukup sekian, saya tidak mau berkomentar panjang takut tidak ada yang baca.
Thanks gan saya coba tipsnya, soalnya punya saya termasuk lola loadnya 🙂
blog saya biarkan apa adanya gan, saya agak gak bgitu mudeng cara caranya, bikin pusing 😀
Makasi tipsnya, masih ada beberpa yang belum saya terapkan ternyata, biar bikin page speed meningkat.
waduh, jadi merasa gk tau apa-apa tentang blogi habis baca artikel ini. perluditerapkan satu-satu nih biar blog saya makin optimal. terima kasih masukannya mas. bermnafaat 😀
saya ngk rajin kompress gambar mas, males dan terkadang lupa. Tapi soal widget saya agak kurangi , saya pasang yg penting2 saja. 🙂
Wah artikel yang sangat bagus sekali untuk SEO, akan saya coba untuk blog saya ….
trims ya …
saya cari artikel yang pernah merekomendasikan template, kok nggak nemu yang mana ya lupa judulnya hiks …
Kalau blogger yang ngakunya kacangan saja bicaranya seperti empu gandring.. saya berarti cuma anak kacang.. ehh.. kacang busuk saja.
Hiksss.. nasib blogger kacang busuk..
Sama mas.. saya cuma blogger kacangan saja
Ooo gitu yah Kang.. baru tahu saya…
Maklum lah.. masih newbie banget..
apakah bisa diterapkan untuk blogspot "leverage browsing caching"